 |
| Statis Image |
Contoh punya saya : Kode Warna
Cara Membuat Halaman Statis Kode Warna di Blogger
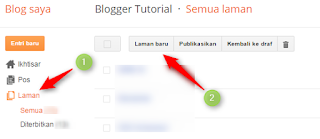
1. Login ke akun blogger.com anda.2. Masuk ke Laman > Laman Baru.
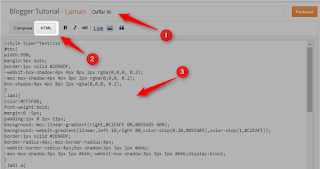
3. Copy code dibawah lalu masukkan di HTML bukan Compose. (gambar hanya contoh)
<div class="color-code" style="text-align: center;">
<div class="color-responsive">
<object data="http://www.2createawebsite.com/build/color.swf" height="420" width="420"></object>
</div>
</div>
<div class="color-code">
<div class="color-responsive">
<object data="http://www.2createawebsite.com/build/col.swf" height="420" width="420"></object>
</div>
</div>
<div class="color-responsive">
<object data="http://www.2createawebsite.com/build/color.swf" height="420" width="420"></object>
</div>
</div>
<div class="color-code">
<div class="color-responsive">
<object data="http://www.2createawebsite.com/build/col.swf" height="420" width="420"></object>
</div>
</div>
Note : "height="420" width="420" silahkan di ubah sesuai keinginan anda.
4. Publikasikan & lihat hasilnya.
5. Selesai.
Demikian artikel hari ini semoga bermanfaat sekian dan terima kasih, tapi jangan lupa untuk membaca artikel Cara Membuat Halaman Daftar Isi Responsive di Blogger.


Comments
Post a Comment